Live2d アニメーション 作り方. まず前提として、Live2Dでアバターを作成しておきます。 この作業の概要については前回の記事で紹介したので、まだ見てない方はぜひ目を通しておいてください。 関連 Live2Dでアバターを作成してみたので作り方(使い方)をざっくり解説してみる 完成し. Live2d Animatorでアニメーションをつける 実写ではなくイラストデータでしたが、パラメータの振り方やデフォーマの使い方、レイヤーの分け方など勉強になります。 もっと大きく動かしてもいいんだなあ。.

ヒューマンアカデミー3つのポイント 01:LIVE2D初心者でも安心! プロ講師が一から丁寧に指導 専用ソフト・ツールを触ったことがないという方でもご安心ください。 基礎コースではLIVE2D Cubismの使い方からアニメーション制作まで丁寧に指導をします. Live2D Cubismには、モデリングモードとアニメーションモードの2つがあります。 モデリングモードでイラストに動きをつけ、アニメーションモードで作ったモデルにモーションをつけていきます。 今回は、アニメーションモードの解説をしていきます。 モードは、Editor左上にある Modeler Animatorのアイコンを押すことで切り替わります。 モデルの読み込み アニメーションモードに. The Live2D model data will be ready in about a week after the work starts After that, please check the Live2D data and if there are no problems, the work will be completed *If the size of the data is too large to be sent and received by email, we may change the.
The Live2D model data will be ready in about a week after the work starts After that, please check the Live2D data and if there are no problems, the work will be completed *If the size of the data is too large to be sent and received by email, we may change the.
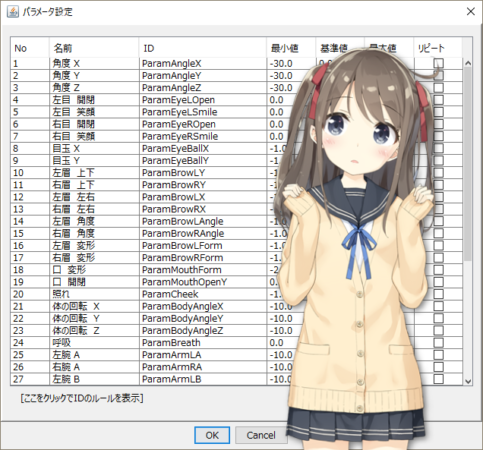
The Live2D model data will be ready in about a week after the work starts After that, please check the Live2D data and if there are no problems, the work will be completed *If the size of the data is too large to be sent and received by email, we may change the. 3 顔のアニメーション 顔の角度を変化させるパラメータを作成します。 「角度z」という名前でパラメータを作成して、 キーの3点追加 を選択します。 元々少し顔を傾けて描かれているので「角度z」のパラメータが00(下図左)の時に傾きが0、300(下図右)の時に元の状態を設定し. まず前提として、Live2Dでアバターを作成しておきます。 この作業の概要については前回の記事で紹介したので、まだ見てない方はぜひ目を通しておいてください。 関連 Live2Dでアバターを作成してみたので作り方(使い方)をざっくり解説してみる 完成し. アニメーションを作るにはモデリングがまず必要です。 ここではアニメーションを作る前提で、モデリングのポイントを解説していきます。 まずはアニメーションを区切る アニメーションを作るときには全体のアニメーションを構成ごとに区切りましょう。 Live2Dアニメーション集待ち合わせ 例えば、このアニメーションだと以下のような区切りになります。 歩く 止まる 手.



